En novembre 2021, je me suis lancé dans le développement d'une application pour aider les personnes en situation de handicap à savoir si un lieu en Suisse est adapté pour elles. Retour sur ce qui m'a amené à développer cela, sur le fonctionnement de l'application et comment je m'y suis pris.
Constat et première idée
En écoutant le podcast Fauteuil roulant : pourquoi rien n’est adapté ? du Point J (RTS), j'ai été surpris d'apprendre à quel point il est compliqué, pour une personne en situation de handicap, de savoir si un lieu est adapté pour elle avant de s'y rendre. Pourtant, je sais que certains sites web touristiques présentent ce genre d'information sur les pages de leurs activités : le Système d'Information Touristique (SIT) MyCity, que nous développons dans mon entreprise, peut importer les informations d'accessibilité provenant de Pro Infirmis dans ce but. Pour autant, bien sûr, pas toutes les organisations touristiques font ce travail.
Les sites web touristiques remplissent bien leur rôle : ils suggèrent au (futur) visiteur des activités en fonction de ses envies, et ils affichent ensuite les informations d'accessibilité de chaque lieu. Il s'agit d'une logique avant tout inspirationnelle et c'est tout à fait efficace, pour la majeure partie des utilisateurs.
Mais l'information d'accessibilité se trouve ainsi éparpillée sur de nombreux sites web et de nombreuses pages. Et ceux-ci ne couvrent souvent que les lieux touristiques. Je me suis alors dit qu'il devait y avoir moyen de faire mieux : Pourquoi ne pas inverser la logique ? Plutôt que de choisir un lieu en se laissant inspirer, une personne en situation de handicap devrait pouvoir le choisir en fonction de ses propres critères d'accessibilité. Et plutôt que d'avoir ces informations éparses sur Internet, pourquoi ne pas avoir tout, regroupé à un seul endroit et facilement accessible ?
La technologie comme une solution
Dans mon activité professionnelle, j'aime particulièrement apporter une solution à un besoin ou un problème d'un client grâce à la technologie. C'est exactement ce que j'ai voulu faire dans ce cas.
Mais avant de prétendre pouvoir faire un outil incroyable, il faut d'abord des données. Le nerf de la guerre numérique. De part les développements que nous avons faits dans le SIT MyCity pour la prise en charge de l'accessibilité, je connaissais déjà le travail de Pro Infirmis. Une association qui aide les personnes en situation de handicap dans toutes sortes de services et prestations. Et notamment, dans l'audit des lieux touristiques, administratifs et de loisirs en Suisse. Ils ont une base de données regroupant les informations d'accessibilité de nombreux endroits (plus de 7000 au moment d'écrire cet article).
Je savais que Pro Infirmis a une API qui permet de récupérer ces données. J'ai donc tenté le coup et j'ai pris contact avec eux. Il s'avère que la personne de contact est un ancien camarade de classe de latin - le monde est petit. Mon projet leur a plu et moyennant quelques échanges et une convention de collaboration, le projet était lancé tout début 2022.
À vrai dire, je n'ai pas attendu le feu vert officiel pour déjà commencer à réfléchir à mon application. Que devrait-elle faire ? Comment gérer les critères d'accessibilité de l'utilisateur ? Comment afficher ces informations ? Comment la rendre simple d'utilisation et plus utile que ce qui existe ?
Les avantages d'une application mobile sont multiples et permettent de répondre à plusieurs prérequis nécessaires à ma nouvelle approche :
- Toutes les données sont disponibles à un seul endroit.
- L'utilisateur peut spécifier ses propres critères et l'application peut les sauvegarder pour une prochaine utilisation.
- Elle permet un usage rapide et efficace, y compris en déplacements.
- Avec le GPS, elle permet de géolocaliser la personne et lui proposer des lieux proches d'elle.
Je voulais donc une application qui puisse puiser dans la base de données des lieux audités par Pro Infirmis mais en ressortant uniquement ceux adaptés pour l'utilisateur. Plutôt que simplement lui montrer des choses à faire et que, seulement après, il vérifie si elles sont accessibles. J'ai donc créé un système de profil que l'utilisateur remplit dans l'application en spécifiant ses critères d'accessibilité en fonction de son handicap. Pro Infirmis compte 7 critères qui définissent un lieu, j'ai utilisé les mêmes :
- Accessible en fauteuil roulant
- Place de parc accessible en fauteuil roulant
- Toilettes accessibles en fauteuil roulant
- Boucle magnétique disponible
- Offre adaptée en langue des signes
- Aménagements pour personnes handicapées de la vue
- Aménagements pour personnes avec déficience intellectuelle
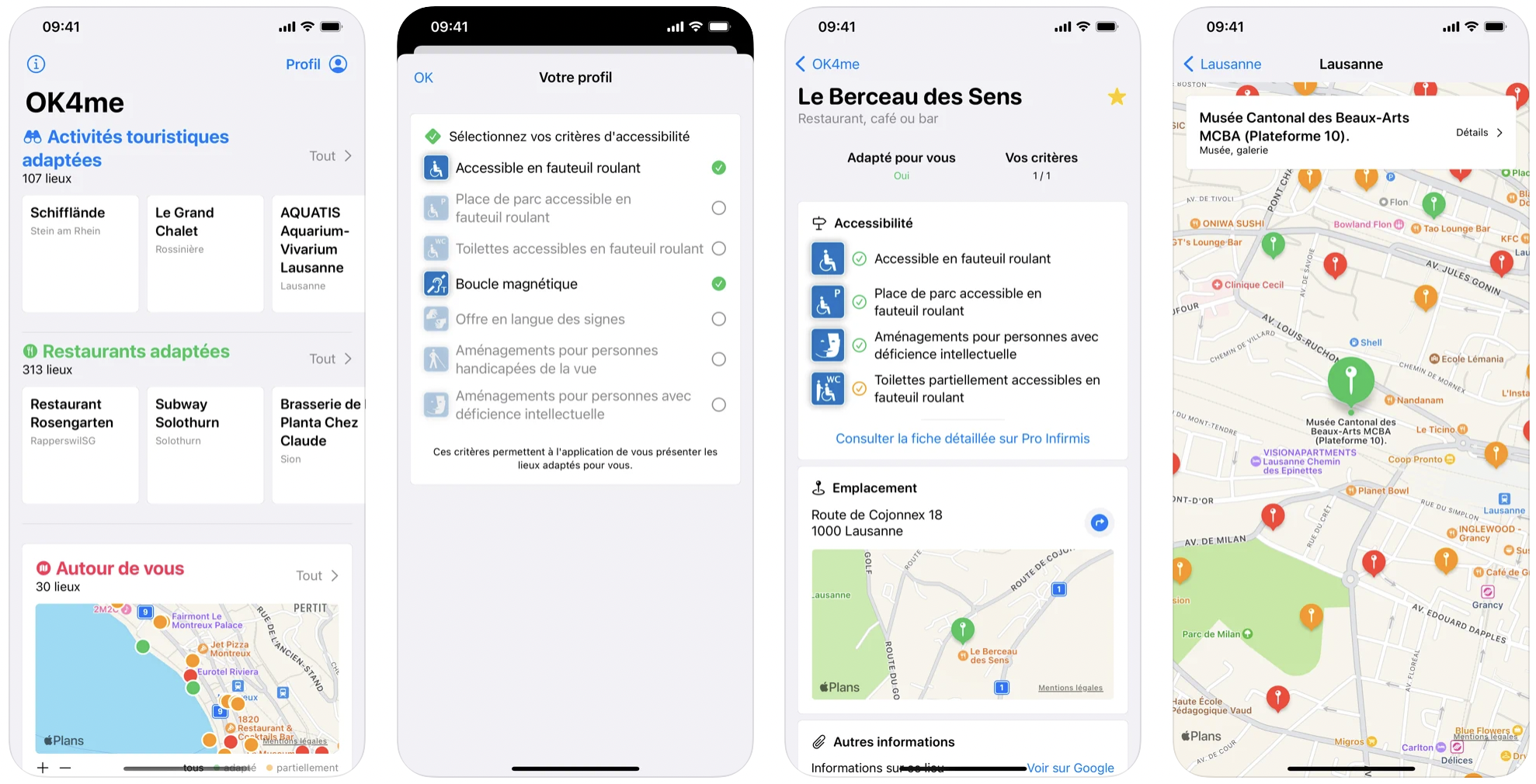
J'ai ensuite créé des algorithmes qui qualifient chaque lieu en : adapté, partiellement adapté, non adapté. Dans toute l'application, on retrouve un système de pastilles de couleur (vert, orange, rouge - pas très original, mais efficace) qui permet à l'utilisateur de rapidement voir le niveau d'adaptation - à lui - de chaque lieu. À partir de là, il s'agit de présenter le tout dans une interface simple et cohérente.

J'ai ainsi proposé sur l'écran principal des blocs qui présentent des activités adaptées par catégorie, un widget carte qui permet de voir les lieux proches et un système de favoris. Chaque lieu a une fiche qui donne des détails sur son accessibilité (en reprenant les 7 critères) et des informations utiles (comme une carte, un bouton pour se rendre sur le lieu avec son application GPS, une description de l'accessibilité du lieu (provenant aussi de Pro Infirmis) ou un bouton pour rechercher ce lieu sur Google).
Après plusieurs mois de développement, pris sur mon temps libre, j'ai pu faire tester mon application à l'équipe de Pro Infirmis. En avril, j'ai considéré la version 1 prête à être publiée. Après une ultime validation de la part de Pro Infirmis, puis d'Apple (c'est la procédure), l'application est disponible sur l'App Store.
Elle fonctionne sur iOS, elle est gratuite, fonctionne hors ligne (sans connexion Internet) et j'ai pu la maintenir très rapide malgré le chargement d'une grande quantité de lieux. Le résultat me satisfait, pour l'instant, et j'espère qu'il en sera de même pour les utilisateurs en situation de handicap.
Quelques points techniques
Je ne peux pas présenter une application que j'ai réalisée sans parler un peu de technique.
SwiftUI
J'ai décidé de développer l'entier de l'app avec SwiftUI, le nouveau framework d'Apple pour réaliser des applications. J'avais déjà fait quelques libraires open source (ici et là) pour apprendre et tester SwiftUI, mais jamais une application complète. J'ai pu utiliser les nouvelles techniques offertes par cette librairie et par Swift comme Combine, les nouveautés de Swift Concurrency ou les property wrappers.
Mis bout à bout, j'ai pu constater à quel point la structure et les logiques de construction d'applications iOS changent beaucoup avec SwiftUI. Cela m'a offert un socle solide de compétences pour l'avenir. Je suis d'ailleurs convaincu par SwiftUI, au point de réfléchir à démarrer le chantier de migration de mon autre application, GPX viewer.
Toutefois, il n'est pas tout à fait vrai que l'entier de l'app est fait avec SwiftUI. Pour une partie, j'ai été obligé d'utiliser l'ancien framework, UIKit, pour des raisons de performances. Il s'agit de la carte. En effet, afficher un grand nombre de marqueurs (les punaises de chaque lieu) sur la nouvelle vue Map de SwiftUI n'est pas possible : l'application ralentit énormément voire se bloque. J'ai donc utilisé l'ancien MKMapView qui le gère très bien. Il est tout à fait possible d'utiliser des éléments provenant d'UIKit dans SwiftUI, cette expérience en est la preuve.
API et optimisation
La lecture de l'API de Pro Infirmis a été un point clé du projet. Habituellement, une application comme celle-ci interroge l'API externe au démarrage, charge les données et se lance. Cette méthode permet à chaque utilisateur d'avoir des données à jour à chaque lancement. Mais malheureusement, j'ai dû y renoncer : le délai de réponse et la masse de données à charger étaient trop importants, ralentissant considérablement le lancement de l'app. Or, mon objectif était qu'elle soit rapidement consultable (et si possible sans connexion Internet).
De plus, il n'était pas possible d'obtenir les catégories traduites directement via l'appel qui permet d'obtenir les lieux audités.
J'ai donc envisagé une autre solution : embarquer les données directement dans l'app. Mais plutôt que de simplement copier le résultat de l'API de Pro Infirmis tel quel et le mettre dans l'application, j'ai préféré le retravailler pour l'optimiser. J'ai ainsi développé un script (en Swift) qui récupère les données et les met en forme avec une meilleure structure (en JSON). Une fois fait, le fichier est plus compact, ne contient que les informations utiles à mon application et s'avère être plus rapide à traiter.
Le revers de la médaille est qu'il est nécessaire de mettre à jour l'application pour que les données embarquées soient actualisées. Mais j'ai trouvé qu'il s'agissait d'un moindre mal compte tenu des optimisations obtenues avec cette méthode.
Design
Comme tout ingénieur en développement logiciel, le design n'est pas ma spécialité. Développer les fonctionnalités de l'application, des algorithmes de traitement des données ou optimiser le temps d'exécution n'est pas un problème. Réaliser une interface simple et efficace, ou concevoir une icône, est une autre histoire.
Pour l'interface, j'ai été grandement aidé par SwiftUI lui-même qui permet très facilement de concevoir quelque chose d'abouti. Je suis conscient que l'interface de mon application pourrait être améliorée, mais je trouve le résultat déjà agréable.
Concernant l'icône, galvanisé par mes progressions sur SwiftUI et convaincu par sa flexibilité et sa simplicité à créer des interfaces, j'ai réalisé une application qui permet de "dessiner" son icône directement en code avec SwiftUI. Elle génère ensuite les images au format PNG prêtes à être importées dans son application. Ce projet est open source et disponible sur mon GitHub.
Améliorations et évolutions
L'application est actuellement traduite en français et en anglais. Je compte la faire traduire en allemand et en italien, mais il faut pour cela trouver des traducteurs (toute aide est la bienvenue !). Je réfléchis d'ailleurs à une méthode collaborative pour cela. Affaire à suivre.
Dans ma boîte à idées, j'ai également plusieurs améliorations sur l'écran d'accueil. J'aimerai proposer des fonctionnalités permettant de mieux organiser un déplacement. Je souhaite aussi mettre en avant un système de recherche plus poussé permettant de facilement consulter les informations d'accessibilité d'un lieu
En discussions avec Pro Infirmis, je cherche également à embarquer les informations détaillées d'accessibilité pour chaque lieu. Informations qui sont disponibles sur le web mais pas encore directement dans l'API.
Ces évolutions se feront en fonction du succès de l'application et des retours et attentes des utilisateurs. Au moment d'écrire ces lignes, il ne s'agit que du tout début de l'aventure ... Je l'espère !

OK4me
Afficher sur : App Store
